一、倒计时模块
- 运行效果
![图片[1]-给wordpress网站添中倒计时模块以及网站运行时间-清风小筑-雷国胜的个人网站](https://www.lgs163.com/wp-content/uploads/2022/02/image-18-1024x504.png)
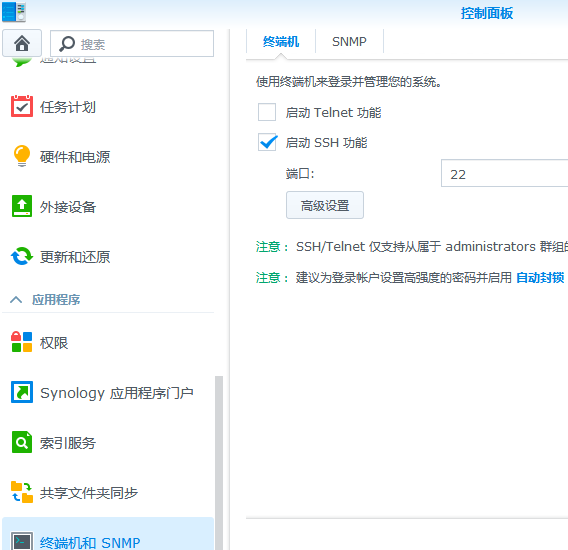
- 2、 进入WordPress网站后台
- 3、选择外观-小工具-添加自定义html小工具。
- 4、填写如下代码:
<div class="gn_box">
<h1><center><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>3</font><font
color=#8C0073>年</font><font color=#75008A>-</font><font color=#5E00A1>新</font><font
color=#4700B8>年</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font>
</center></h1>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d">157 天</span>
<span id="t_h">9 时</span>
<span id="t_m">7 分</span>
<span id="t_s">42 秒</span>
</div>
</center>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2023/01/25 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div>- 5、点击保存,即可前台浏览查看。
二、网站运行时间
- 1. 效果图:
![图片[2]-给wordpress网站添中倒计时模块以及网站运行时间-清风小筑-雷国胜的个人网站](https://www.lgs163.com/wp-content/uploads/2022/02/image-19.png)
- 2.方法:把如下代码放入合适的地方
<p>本站【清风小筑】已稳定运行 <SPAN id=span_dt_dt style="color: #0196e3;"></SPAN>
<SCRIPT language=javascript>
function show_date_time(){
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("1/1/2022 00:00:00");//这个日期是可以修改的
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
msPer=365*24*60*60*1000
e_ysold=timeold/msPer
ysold=Math.floor(e_ysold);
e_daysold=timeold/msPerDay
daysold=Math.floor((e_ysold-ysold)*365);
aaasold=Math.floor(e_daysold);
e_hrsold=(e_daysold-aaasold)*24;
hrsold=Math.floor(e_hrsold);
e_minsold=(e_hrsold-hrsold)*60;
minsold=Math.floor((e_hrsold-hrsold)*60);
seconds=Math.floor((e_minsold-minsold)*60);
span_dt_dt.innerHTML='<font style=color:#FF0000>'+ysold+'</font> 年<font style=color:#FF0000>'+daysold+'</font> 天 <font style=color:#FF0000>'+hrsold+'</font> 时 <font style=color:#FF0000>'+minsold+'</font> 分 <font style=color:#FF0000>'+seconds+'</font> 秒';
}
show_date_time();
</SCRIPT>
</p>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















- 最新
- 最热
只看作者